Bonjour à toutes et à tous !
L’an dernier j’ai commencé à travailler en collaboration avec Panclette Studio sur leur jeu The Cult: Forgotten Ritual dont vous pouvez trouver d’ores et déjà mes premières réalisations ici.
The Cult est un jeu d’horreur point’n’click où le joueur doit résoudre des énigmes pour s’en sortir. Il a la particularité d’avoir un look très rétro, et ce grâce au style graphique adopté : le pixel art.
Bien que minimaliste, le pixel art est un style qui peut vite se révéler fastidieux car il exige beaucoup de minutie. En effet, une œuvre en pixel art est, par définition, pauvre en pixel, donc chaque pixel a son importance dans le résultat final.
Aujourd’hui je vous propose un petit tutoriel afin de paramétrer Krita pour faire du pixel art rapidement et efficacement.
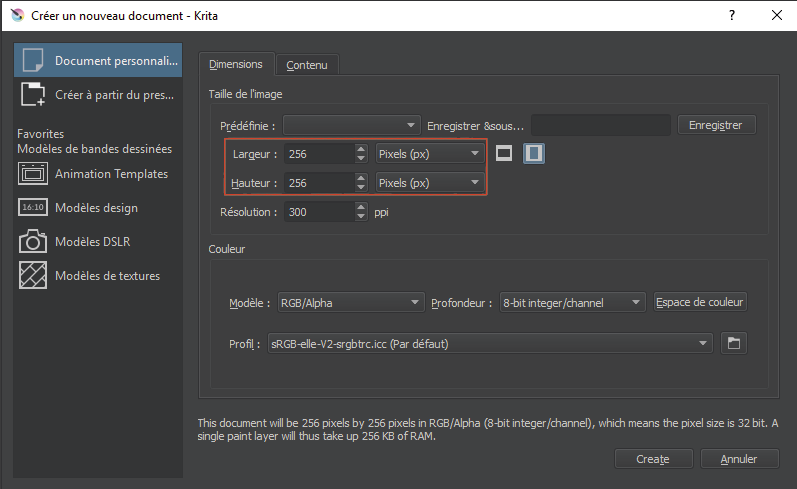
Bien choisir sa taille de document
Avant de se lancer dans le paramétrage d’outils, il faut faire un point sur l’échelle du document de travail.
En effet en illustration on a tendance à travailler sur des documents 2 à 3 fois plus gros que la taille cible puis de réduire le produit final à la taille exigée par le client. Ainsi, on est plus à l’aise sur sa surface de travail et on fait disparaître les petits défauts (« smooth out ») au moment du redimensionnement.
Comme expliqué plus haut, en pixel art chaque pixel compte, et il faut donc avoir le contrôle sur ce qu’il s’y trouve. Redimensionnez votre œuvre à la taille cible après coup et vous serez sûrs de vous retrouver au mieux avec une quantité énorme d’anti-aliasing, et au pire avec une purée de pixels illisibles.
Alors quelle est la solution ? Travaillez à l’échelle 1. Le produit fini est un tableau de 512*256px ? Alors votre document de travail aussi. Vous préparez des sprites en 64*64px ? Même procédé. Autant dire que pour le pixel art, le zoom va être votre ami.

Ca va être petit mais c’est le but !
L’affichage
Afin d’aider au pixel art, il peut être pratique d’afficher ou de cacher la grille de pixels. Cette grille apparaît par défaut à 2400% de zoom si l’option Afficher la grille de pixels du menu Affichage est cochée.
La grille de pixel
Vous pouvez paramétrer la couleurs de la grille ainsi que le pourcentage de zoom à partir de laquelle elle s’affiche dans le menu Paramètres > Configuration de Krita… > Afficher. J’utilise assez peu cette grille sauf pour de très petits détails, donc j’ai tendance à laisse les options par défaut, mais faites comme vous préférez 🙂
En rouge, les options modifiant la grille de pixels
Les brushes
Vous voilà face à un (tout petit) document vierge et vous souhaitez commencer à dessiner dessus. Comme vous faites du pixel art et que vous voulez des jolis traits bien nets (chaque pixel compte, rappelez-vous !) vous sortez votre brush dure préférée, vous zoomez, vous tracez votre premier trait et là…

*dun dun duuuun*
« Mais je comprend pas, pourquoi les bords sont flous ? Une brush dure ça n’a pas de bords flous, c’est dur normalement ! Remboursez ! »
Du calme, du calme. Déjà, Krita est un logiciel gratuit donc ça va être compliqué pour le remboursement. Ensuite, ce que vous voyez ici c’est de l’anti-aliasing, l’ennemi du pixel artist. On a lâché ce nom un peu plus haut, mais maintenant que vous êtes face au fait accompli je peux rentrer un peu plus dans le détail.
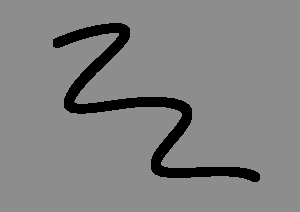
L’anti-aliasing (ou anti-crénelage dans la langue d’Orelsan), c’est le fait d’atténuer l’effet de crénelage qui se manifeste quand on visualise une courbe ou une oblique sur un moniteur. L’effet de crénelage, c’est cet effet assez moche de « marches d’escaliers » qui se crée car une courbe est représentée à l’écran par des petits segments discontinus.

Notez l’effet « marche d’escalier » dans la courbe
« Mais si le crénelage c’est moche, pourquoi on veut se débarrasser de l’anti-aliasing ? »
Pour deux raisons. La première c’est que chaque pixel compte, et donc on veut pouvoir choisir quand et comment adoucir une courbe. La seconde raison est esthétique : le crénelage est un effet qu’on retrouvait dans les vieux jeux (par souci technique à la base), et nous cherchons à tendre vers ce style avec notre pixel art rétro.
« Ok je suis convaincu. Comment je fais pour me débarrasser de l’anti-aliasing quand je dessine ? »
La bonne nouvelle c’est que Krita vient avec un pack de brushes pour le pixel art, et – oh surprise – elles sont crénelées ! Vous les trouverez aisément dans la catégorie de bursh Pixel Art. Cette catégorie est accessible via le menu de préréglage des brosses présent dans l’interface par défaut, ou via le menu rapide du clic-droit. Si vous n’avez pas ce menu ou que vous l’avez fermé par mégarde, vous pouvez le ré-afficher en cochant la case Préréglage des brosses dans Paramètres > Panneaux.

Les brushes de pixel art dans le menu du clic-droit
Vous l’aurez remarqué, il n’y a pas beaucoup de brushes pour le pixel art. Pas de panique, vous n’aurez pas besoin de plus que ces trois-là. Si on fait un rapide tour d’horizon, on a la brush Pixel_Art qui permet de faire des traits d’un 1px d’épaisseur (ça sera notre brush principale), la brush Pixel_Art_Dithering qui colore un pixel sur deux, et la brush Pixel_Art_Fill qui remplit des zones d’une couleur sans anti-aliasing. Ces deux dernières ont la particularité d’être sensible à la pression.
Nos trois brushes en action
Les sélections et modifications
On sait maintenant dessiner en pixel art, mais qu’en est-il d’apporter des modifications ? Si on essaye de sélectionner une partie de notre travail puis qu’on la bouge ou qu’on la redimensionne, on s’expose à…

Oh no
Oui, encore lui, l’anti-aliasing.
Contrairement aux brushes, Krita ne vient pas avec des outils de sélection et modification spécifiques au pixel art. Nous allons donc voir comment paramétrer les outils existants pour nos besoins.
Tout d’abord, assurez-vous d’avoir le panneau Préférences d’outils affiché. Si ce n’est pas le cas, affichez-le en cochant la case Préférences d’outils dans Paramètres > Panneaux.
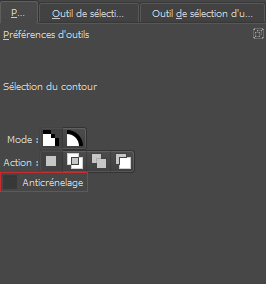
Nous allons maintenant désactiver l’anti-aliasing dans les sélections. Pour cela rien de plus simple, prenez tour à tour chaque outil de sélection et décochez la case Anti-crénelage dans le panneau Préférences d’outils. Si la case n’apparaît pas, c’est que vous êtes en mode de sélection vectorielle. Repassez en mode de sélection matricielle en cliquant sur l’icône Sélection de pixels dans la catégorie Mode du panneau Préférences d’outils.

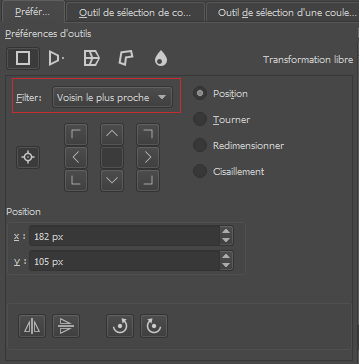
Maintenant que nous sommes sûrs de nos sélections, nous allons voir comment les modifier. Pour cela, sélectionnez l’outil de transformation et choisissez le filtre Voisin le plus proche dans le menus Filtres du panneau Préférences d’outils. Vous pouvez maintenant tourner, redimensionner ou déplacer vos sélections sans anti-aliasing !

Il ne vous reste plus qu’à déplacer votre sélection là où vous le souhaitez !

Tada !
Nous voilà arrivés à la fin de ce tutoriel ! Vous êtes maintenant prêts à faire les plus belles spritesheets de l’histoire des jeux indés ! Si vous avez des questions ou des remarques, l’espace commentaire est là pour ça et je me ferai une joie de vous répondre.
Bon dessin et à la prochaine 😉


Pour redimensionner les images sans modification type flou, adoucis etc, etc…
au hasard : pour les pixel art
Sur Krita j’utilise cette méthode qui marche bien :
-Rectangular Selection Tool(Ctr+R)
-Transform a layer or a selection (Ctr+T)
-Tool Option -> Filter -> Box
-Tool Option -> Scale
vous n’avez plus qu’a multiplier/diviser le pourcentage par un nombre entier
^^ have fun
Merci pour l’astuce supplémentaire 🙂
Monsieur Louis, en parlant d’autre chose, vous venez de me sauver la mise. Je m’entraine à faire des petites anim sur Krita, depuis 2 mois…. Franchement, je conseille Krita…..hélas , je devenais fou, à chaque repositionnement d’une image ou bout d’image avec l’outil selection, mon élément devenait pourri-hyper-supra-méga pixellisé, inemployable quoi ! ( que je passe par copie d’image clé ou par le copier-coller dans la presse papier ( un mieux)) ….. et là , grâce à vous !!!!!! j’ai été voir du coté des préférences d’outils de la selection carrée, filtre activé sur « voisin le plus proche », et bien c’est mon voisin qui m’emm…… depuis tout ce temps !!!! en cliquant sur le menu déroulant FILTRE : j’ai activé Lanczos3 ….et parfait !!!!!!
Super, content de voir que mon petit tuto vous a permis de trouver une solution à votre problème de sélection 🙂 En effet, vous aviez le problème inverse du pixel-art !