Bonjour à toutes et à tous !
Si vous suivez un peu ce que je fais sur les réseaux sociaux, vous avez sans doute remarqué que je suis un grand adepte des logiciels libres pour mes créations, et tout particulièrement de Krita. Krita est un logiciel de digital painting (ou peinture numérique dans la langue de Molière) qui n’a pas à rougir face à d’autres grands comme Photoshop ou Manga Studio. À l’occasion de la sortie de Krita 4, j’ai décidé de réaliser un petit guide pour vous permettre de fluidifier votre workflow avec le logiciel et, je l’espère, vous faire découvrir quelques fonctionnalités très utiles.
Créer son propre modèle de document
De base, Krita vient avec un petit panel de modèles document permettant de rapidement créer quelque chose qui correspond à ses besoins. Mais si vous êtes comme moi, vous aimerez sûrement aller plus loin et avoir un document avec telle couleur de background, tels calques, tel profil de couleurs, etc.
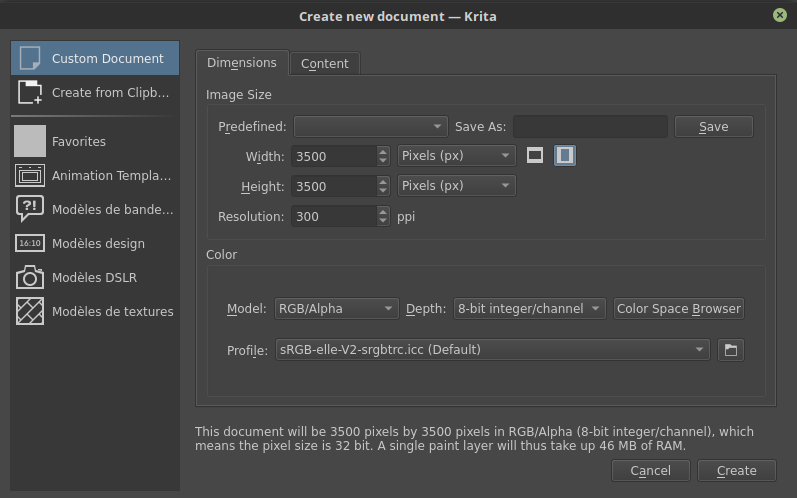
Pour cela rien de plus simple. Commencez par créer un nouveau document personnalisé aux dimensions et profil qui vous intéressent. J’ai choisi de réaliser une image carrée de 3500px de côté.

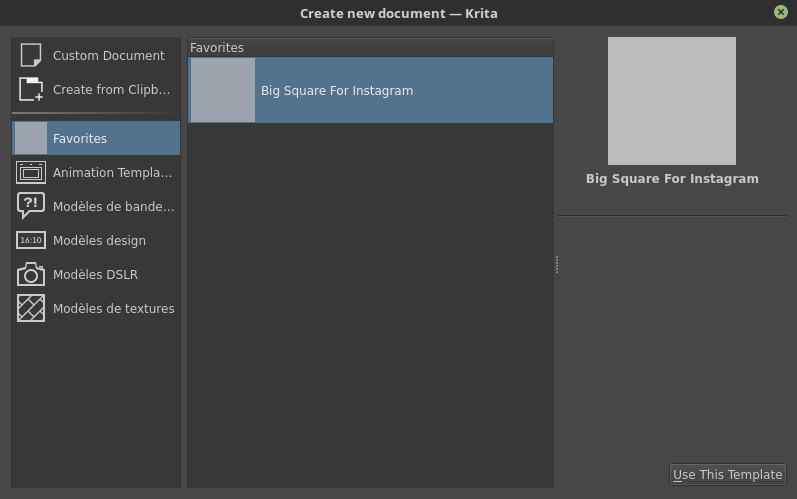
Créer un nouveau document
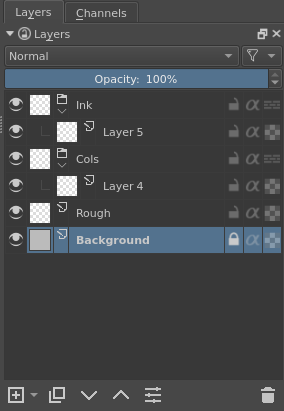
Créez ensuite les calques qui vous conviennent comme base. Vous pouvez aussi créer des groupes de calques. Ici, j’ai fait un calque background gris que j’ai verrouillé, ainsi qu’un calque destiné à recevoir mon brouillon et deux groupes de calques pour l’encrage et la colorisation.

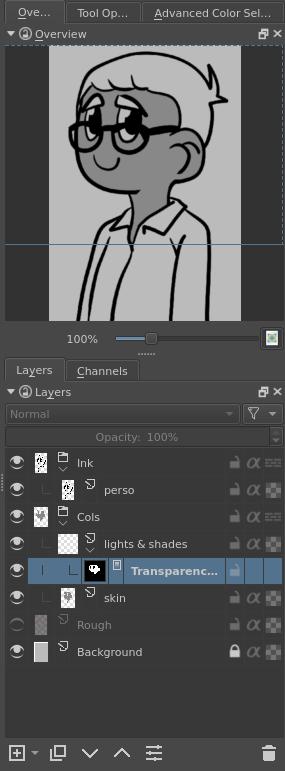
Mes calques de base
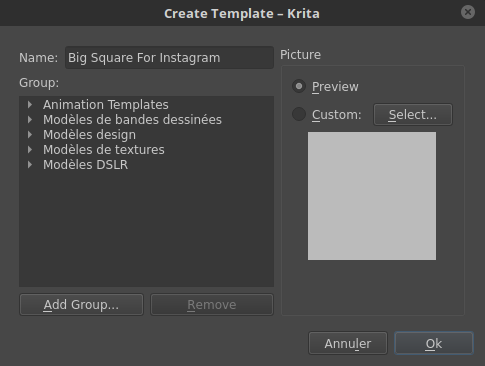
Après ça, il ne vous reste plus qu’à aller dans le menu File → Create Template From Image… puis classer et renommer votre modèle de document. L’image de preview est générée via votre document, mais vous pouvez aussi la changer si elle ne vous sied pas.

Création d’un modèle (template) à partir du fichier courant
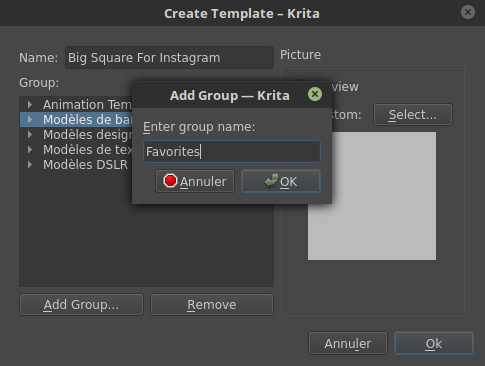
Vous pouvez aussi en profiter pour ajouter un groupe de modèle en appuyant sur Add Group…

Ajouter un groupe de modèles
Enfin, il ne vous reste plus qu’à faire un nouveau document et sélectionner dans les presets votre tout nouveau modèle !

Création d’un document vierge à partir de notre nouveau modèle !
Faire un beau lineart bien fluide et régulier
Une des choses particulièrement importante en illustration est la qualité du trait. En effet, les erreurs d’encrages et les traits moches se remarquent particulièrement bien sur les illustrations comprenant peu de traits, comme la ligne claire de la BD franco-belge ou les dessins simplifiés des comic-strips. Afin d’avoir de jolis traits qui ne tremblent pas, Krita propose un outil de stabilisation de trait.
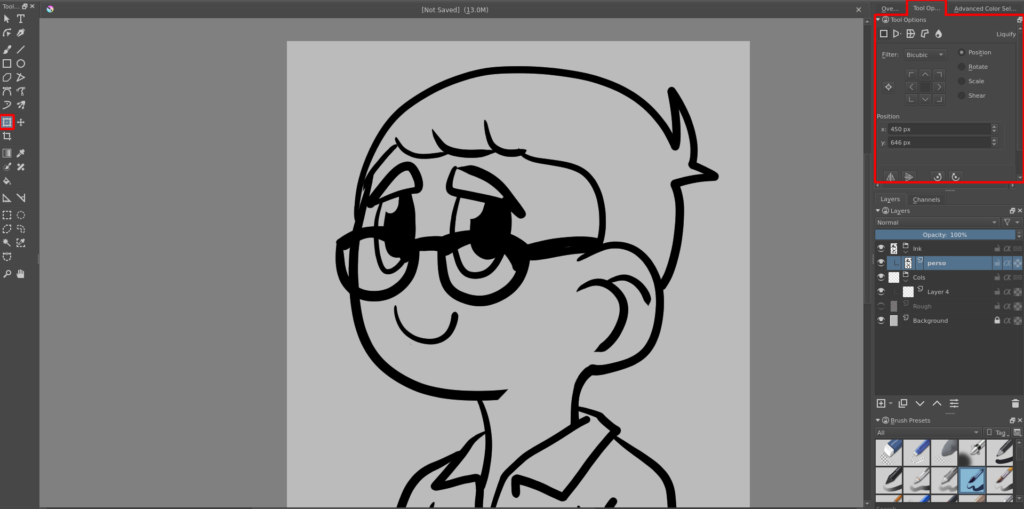
Tout d’abord, vérifiez bien que vous avez le panneau Tool Options d’affiché. Si ce n’est pas le cas, allez dans Settings → Dockers → Tool Options. Sélectionnez ensuite la brush qui vous servira à encrer. Moi, j’utilise la brush pinceau sensible à la pression par défaut.

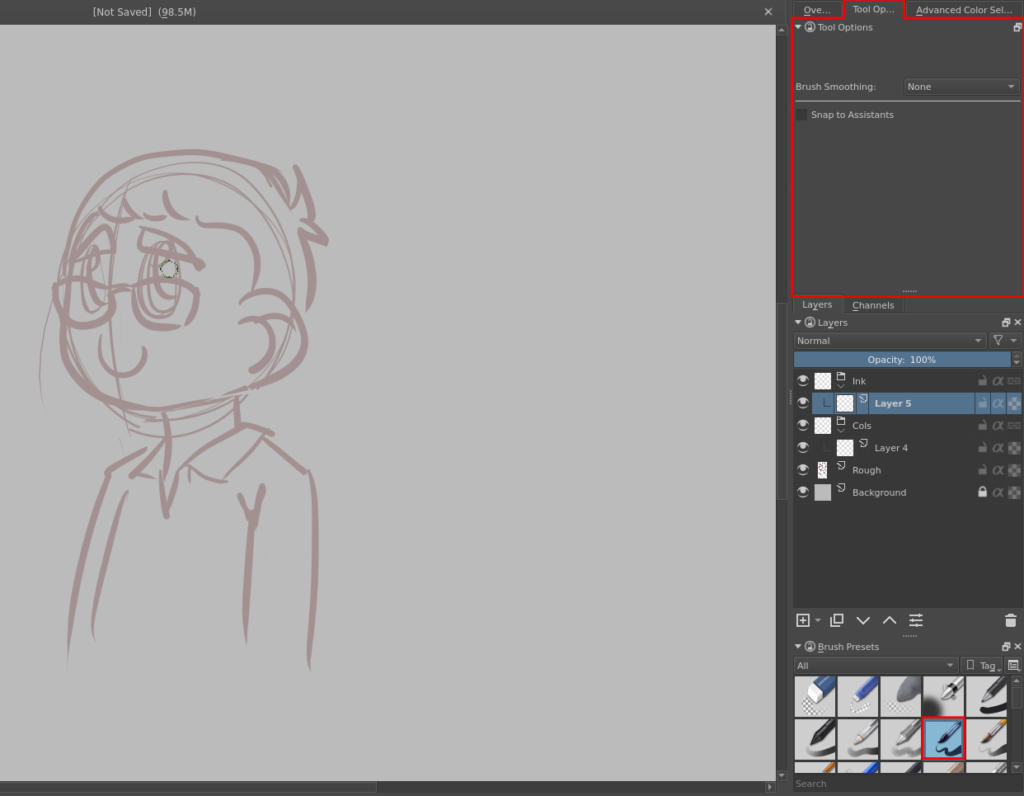
Panneau Tools Options et brush de base sélectionnés
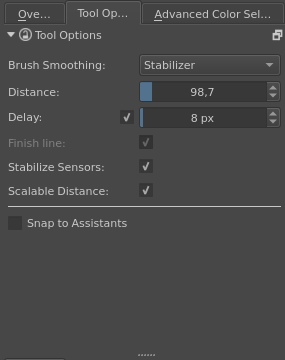
Allez ensuite dans le panneau Tool Options et sélectionnez le Stabilizer dans le menu déroulant Brush Smoothing. Les différentes options permettent de définir la distance prise en compte par le stabilisateur pour moyenner votre trait, ainsi que la distance de délais avant de se déclencher.

Exemple de réglages
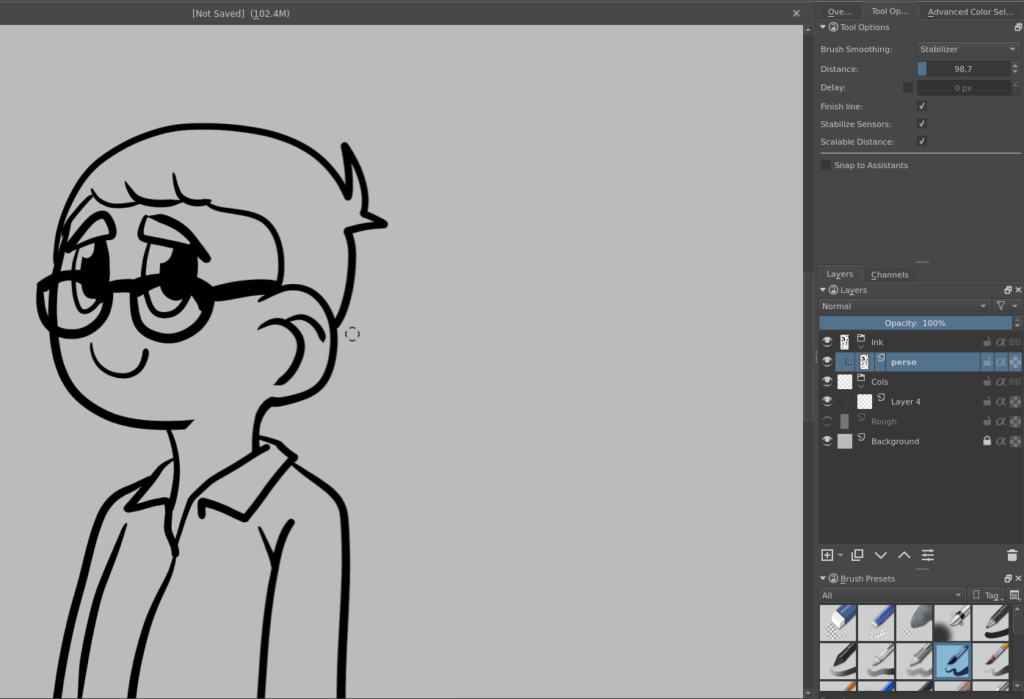
Réglez le stabilisateur à votre guise pour obtenir de beaux traits bien lisses et réguliers !

Smooth, smooth lines !
Modifier son image sans passer par la case gomme.
Il arrive assez régulièrement qu’un trait ne soit pas très satisfaisant. Malgré ça, l’effacer pour le refaire peut être embêtant, surtout si ce n’est qu’une partie du trait qui est à modifier. Heureusement, l’outil Transform a layer or a selection est là pour nous aider à apporter des modifications mineures à notre image.
Note : ici je présente des déformations sur le trait seulement, mais cela peut s’appliquer à une image finie, des dégradés, des aplats de couleurs…

L’outil en question (à gauche) et le panneau Tool Options
Souvent utilisé pour déplacer ou mettre à l’échelle un dessin, l’outil Transform a layer or a selection cache d’autres fonctionnalités de déformations. Pour cela, il faut encore une fois se rendre dans le panneau Tool Options et sélectionner l’outil qui nous intéresse. Ici, j’ai choisi l’outil Liquify (la petite goutte d’eau) afin de modifier légèrement le haut de la tête de mon personnage, par exemple.
Un autre outil très pratique est l’outil Wrap (la grille déformée), qui permet de faire apparaître une cage de déformation autour de notre calque/sélection. Ceci permet des déformation plus précise que l’outil Liquify.

Avant/après déformation. Notez l’apparition d’ancres pour déformer l’image de droite
Créer un masque d’écrêtage rapidement
Un masque d’écrêtage (ou transparency mask) est un masque binaire permettant de délimiter aisément les zones à couvrir sur un calque ou un groupe de calques. Concrètement, ça marche comme si vous posiez un pochoir sur votre illustration : la couleur passe par les trous mais ne déborde pas ! Il va sans dire que ce genre de masque est très pratique, et Krita permet d’en créer un facilement depuis un calque de peinture. J’utilise régulièrement les masques d’écrêtage pour définir facilement mes zones à ombrer, donc je vais vous les présenter de cette manière.
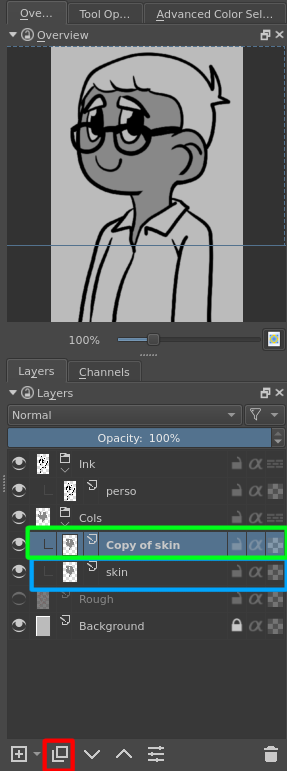
Tout d’abord, copiez votre calque de base en le sélectionnant et en appuyant sur le bouton Duplicate layer or mask du panneau Layers.

En rouge, l’outil en question. En bleu, le calque à dupliquer et en vert, la copie.
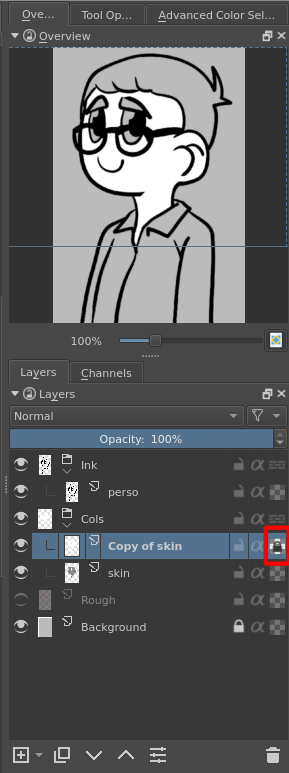
Ensuite, verrouillez l’alpha du calque copié (troisième bouton présent sur la ligne de sélection du calque) et remplissez entièrement la partie verrouillée de blanc. Vous pouvez utiliser l’outil pot de peinture (en appuyant directement sur F) pour tout remplir.

En rouge, l’Alpha Lock ou verrouillage de l’alpha
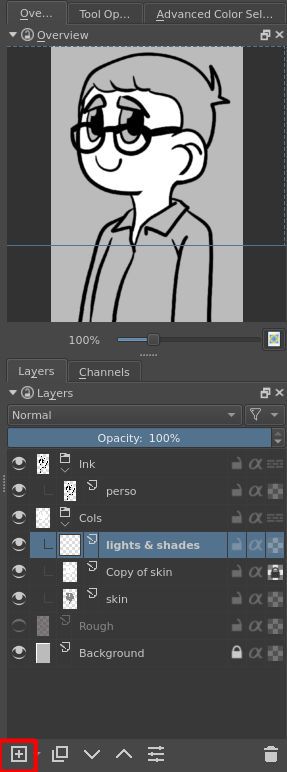
Maintenant, créez un nouveau calque (le bouton + du panneau Layers ou la touche Inser) qui vous servira à faire les ombres et lumières.

En rouge, l’outil de création de calques. Le nouveau calque a été renommé et sélectionné
Nous allons maintenant transformer votre copie blanche en masque d’écrêtage et l’appliquer à votre calque d’ombres et de lumières. Pour cela, faites un clic droit sur votre copie et sélectionnez Convert → to Transparency Mask. Surprise ! Le blanc disparaît et le calque se renomme en Transparency Mask 1. Par défaut, le masque s’applique au groupe parent. Il vous suffit maintenant de le faire glisser sur votre calque d’ombres et de lumières et le tour est joué !

Le masque d’écrêtage (sélectionné) a été glissé-déposé sur le calque d’ombres et lumières
Vous n’avez plus qu’à rajouter vos ombres et vos lumières avec les brushes de votre choix, le tout sans vous soucier de dépasser.

Ombres et lumières en niveaux de gris
Coloriser aisément un calque en niveau de gris
Travailler en niveaux de gris est un choix souvent fait afin de visualiser facilement les contrastes de notre image. Nous allons maintenant voir comment rajouter de la couleurs sur nos niveaux de gris très rapidement.
Commencez par faire un nouveau calque au dessus de celui consacré aux ombres et lumières. Dupliquez ensuite le masque d’écrêtage créé précédemment, et faites-le glisser sur ce nouveau calque.

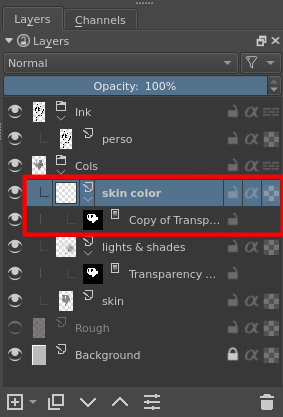
En rouge, notre nouveau calque et son masque
Il ne vous reste plus qu’à passer votre nouveau calque en mode Overlay en sélectionnant ce mode dans le menu déroulant du panneau Layers, et le remplir avec la couleur de votre choix.
Note : Plus le contraste de votre couleur est proche de votre niveau de gris de base, mieux est le résultat.

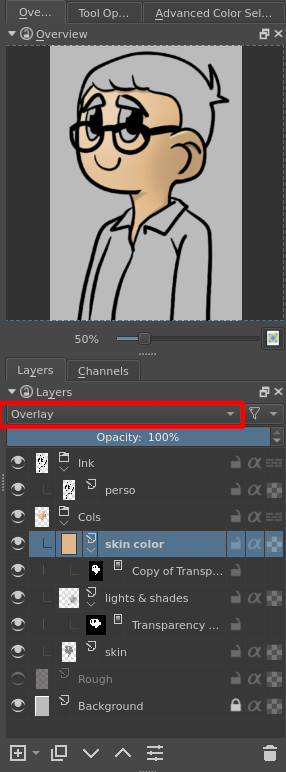
En rouge, le menu des modes de calque (blending modes) positionné sur Overlay
Le tuto devait s’arrêter ici à la base, mais, grâce à la participation de PhiLho sur Twitter, je vous partage quelques astuces supplémentaires que j’ai plus ou moins remanié pour les incorporer à mon workflow.
Bonus 1 : Séparer le brouillon de l’encrage
On commence par une petite manipulation rapide qui vous permettra de corriger une grosse erreur qui arrive très (trop?) régulièrement. Qui n’a jamais encré directement sur son brouillon par mégarde ? Vous vous trouvez dans une solution bien délicate et vous n’avez pas envie de repasser encore une fois sur vos traits dans un calque propre.

Merde ! 🙁
La solution est toute simple : Nous allons d’abord sélectionner notre lineart grâce à l’outil Similar Color Selection Tool, présent dans la barre d’outils. Cliquez tout simplement sur l’outil puis sur le lineart. Tout le lineart devrait être magiquement sélectionné.

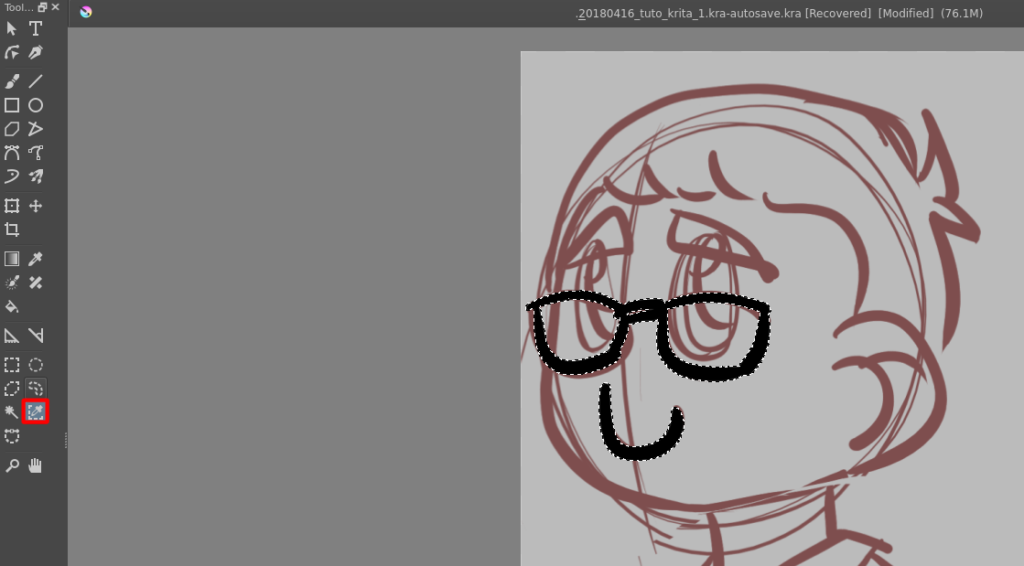
En rouge, l’outil en question. Remarquez que seuls les traits noirs sont sélectionnés
À présent, copiez et collez votre sélection (CTRL-C puis CTRL-V). Elle apparaîtra alors sur un calque isolé.

Le calque contenant le lineart seulement est sélectionné
Enfin, repassez sur votre calque de brouillon et remplissez la sélection avec votre couleur de brouillon. Et voilà, vous avez retrouvé votre brouillon et sauvé votre début d’encrage !

Le brouillon a retrouvé sa couleur rouge une fois le lineart caché
Bonus 2 : Faire un flat rapidement
Si vous faites un peu de BD, vous savez sûrement ce qu’est un flat. Pour les autres, un flat est une image en fausses couleurs qui permet de délimiter aisément les différentes parties colorées d’une case ou d’une illustration. C’est très utile pour coloriser facilement par la suite. Faire un flat à coup de sélection au lasso est quelque chose de fastidieux, et utiliser la baguette magique n’est pas toujours suffisant. Krita propose alors un outil très pratique, le Colorize Mask Editing Tool.
Sélectionnez tout d’abord cet outil et positionnez-vous sur votre groupe de calque consacré à l’encrage. Appuyez sur l’image et elle devrait se recouvrir d’un voile blanc. Vous remarquerez aussi qu’un nouveau masque a été crée sur le groupe.

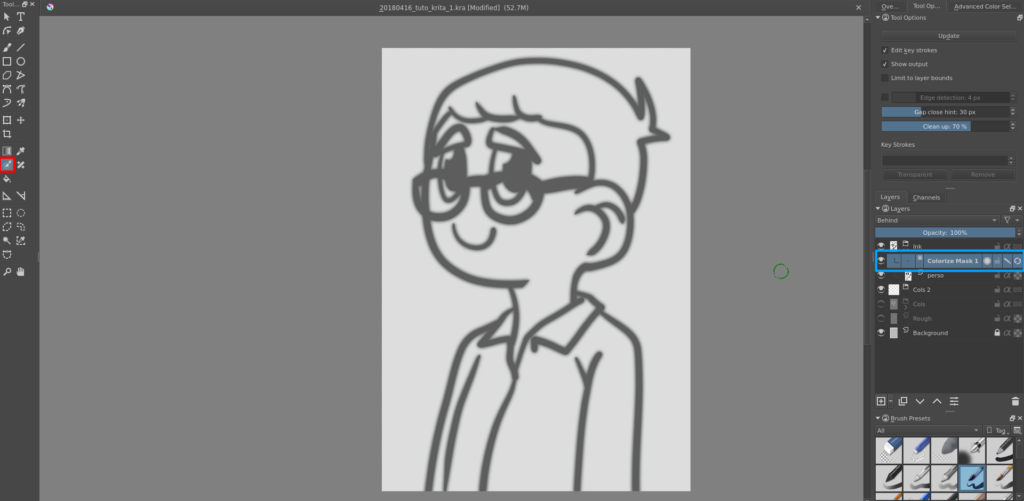
En rouge, notre outil. En bleu, le masque crée par l’outil sur notre groupe de calques d’encrage. Remarquez le voile blanc qui est apparu sur l’image
Ensuite, choisissez une brush dure opaque et coloriez très grossièrement les différentes parties de votre image. Pas besoin de prendre des couleurs définitives, ici le but est d’avoir une couleur bien distincte (j’insiste là-dessus, c’est important pour plus tard) pour chaque zone de votre illustration.

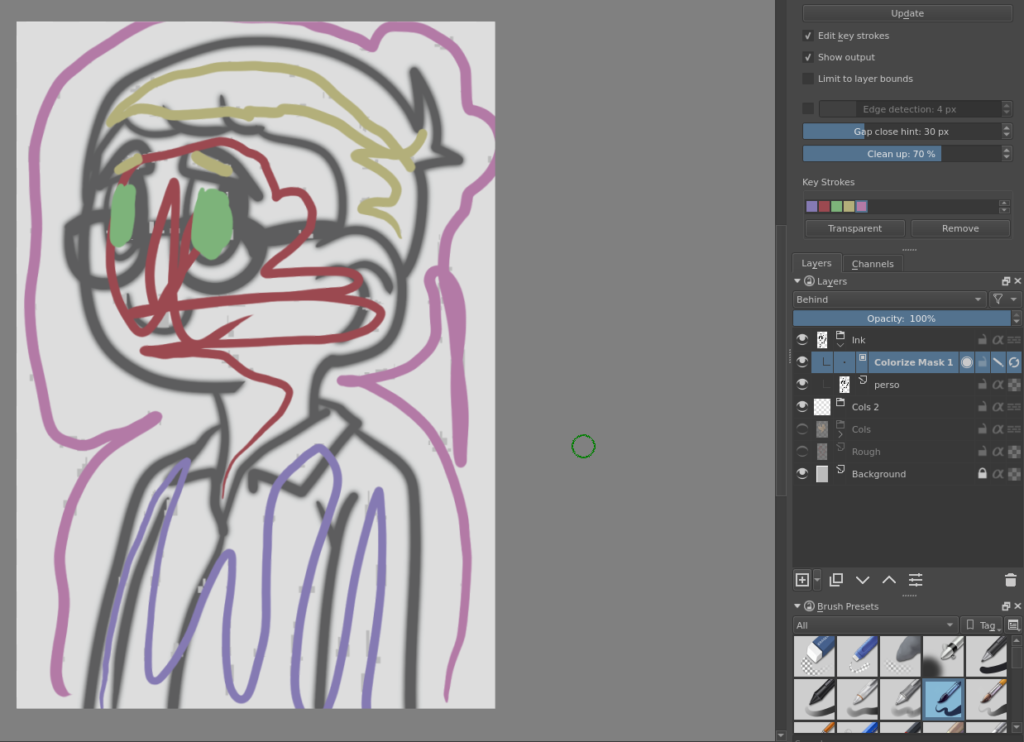
Gardez bien le même outil et restez sur le masque ! Puis gribouillez joyeusement
Vous n’avez plus qu’à cliquer sur Update dans le panneau Tool Options. Vous pouvez modifier les différentes options pour arriver à un résultat plus satisfaisant.

Vous devriez voir apparaître un résultat similaire.
Quand le résultat vous plaît, vous pouvez convertir le masque en calque de peinture en faisant un clic droit dessus et en sélectionnant Convert → to Paint Layer puis le déplacer dans votre groupe de calques consacrés à la couleur. Le tour est joué, vous avez vos flat colors ! Le résultat peut ne pas être tout à fait parfait, et il faudra alors sûrement repasser dessus manuellement mais vous venez de gagner un temps considérable.

Notre calque avec les flat colors (sélectionné). Notez les petites imperfections à corriger, entourées en bleu.
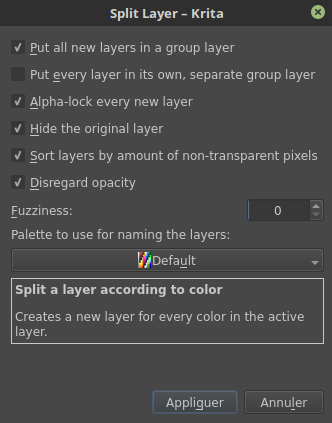
Dernière étape, séparer chaque fausse couleur sur un calque isolé. Pour cela, il suffit d’aller dans le menu Layer → Split → Split Layer… et de régler la Fuzzinness en fonction de vos couleurs. Vous vous souvenez de mon insistance sur le fait d’avoir des couleurs bien différentes ? C’est ici que ça rentre en jeu. Plus les couleurs sont éloignées les unes des autres, et plus il sera facile pour l’algorithme de les séparer sur des calques distincts. Toutefois, si vous vous retrouvez avec un calques contenant plusieurs zones de couleurs, pas de panique : il suffit de réitérer l’opération jusqu’à arriver au nombre de séparations souhaitées.

Une Fuzzinnes à 0 fait que l’algorithme est très sensible aux changements de couleurs et risque de créer beaucoup de calques. Vous pouvez opter pour un seuil plus élevé.
Ça y est, vous avez toutes vos zones de couleurs différentes chacune sur un calque isolé et à l’alpha verrouillé ! Il ne vous reste plus qu’à mettre les couleurs définitives ou à envoyer le fichier à votre coloriste 😉

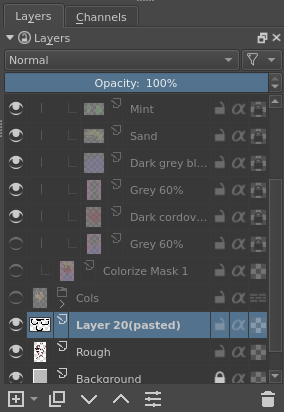
En rouge, le groupe de calques finaux. Les noms ont été générés automatiquement
Merci d’avoir suivi ce (long) article sur Krita jusqu’au bout ! Ça faisait un moment que j’avais envie d’en écrire un afin de présenter les possibilités que propose le logiciel pour la peinture numérique. Je remercie aussi PhiLho pour ses astuces qui m’ont permis de découvrir de nouvelles fonctionnalités !
Je pense sûrement refaire quelques articles-astuces sur le logiciel à l’avenir, et en attendant n’hésitez pas à faire un tour sur les réseaux sociaux pour voir ce que je fais avec Krita 🙂
À la prochaine !
Édit 23/10/2018 : Vous pouvez à présent télécharger le fichier source (*.kra) du tuto ici !


bonjour
ce serait vraiment sympa si tu pouvais nous partager quelques .kra afin de nous permettre d’essayer ces techniques, comme tu joues avec des groupes de calques, c’est difficile pour nous les novices de partir de rien, alors on compte sur toi pour bien débuter. Merci
Merci pour ton retour 🙂 Le fichier source est maintenant disponible à la fin de l’article !
Bien
bonjour je recherche qq capable de me dire pourquoi quand je fait un copier _ coller selà me créer un nouveau calque et comment faire pour pouvoir copier _ coller sur le même calque
Bonjour ! Par défaut, Krita place le contenu collé sur un nouveau calque pour vous permettre de le modifier (déplacer, redimensionner, etc…) sans affecter votre calque d’origine. Si vous souhaitez mettre la partie collée sur son calque d’origine, il vous suffit de fusionner les calques : Clic-droit -> Fusionner avec le calque du dessous ou Ctrl-E. Ces manipulations sont à faire sur le calque contenant la partie collée, comme il se trouve juste au-dessus du calque d’origine.
merci bc de votre conseil,je prend note
seriez vous comment déplacer une sélection sur plusieurs calques en même temps ?
Pour déplacer une sélection sur plusieurs calque, il faut regrouper les calques dans un groupe (sélectionnez plusieurs calques puis Ctrl-G pour les grouper). Une fois les calques groupés, vous pouvez sélectionner, déplacer, couper ou transformer une sélection sur le groupe de calque.
merci !😃
Bonjour, quand je fait mon lineart celui-ci apparaît très pixelisé dès que je zoom un peu, et cela avec toutes les brosses et même à leur taille par défaut. Est-ce que c’est moi qui réalise mal mon lineart ou il y a une possibilité de modifier les paramétrages ?
Sinon merci pour cet article très utile !
Hello ! Ce genre de situation est souvent du à la taille du document de travail. En effet, plus il est petit et moins il y a de pixels, donc on arrive très vite à un effet pixelisé. Vérifiez que vous travaillez sur un document assez grand (en général un minimum de 1000x1000px est suffisant) et la pixellisation ne devrait pas se remarquer avant un bon niveau de zoom.
Ce genre de cas est assez courant lorsqu’on travaille sur un brouillon numérisé. Pensez bien à scanner votre feuille en 300dpi minimum afin d’avoir un document final assez grand, quitte à le redimensionner par la suite (Image > Redimensionner l’image à la nouvelle taille…)
Si toutefois le problème ne vient pas de la taille de votre document de travail, peut-être faut-il reconfigurer certains outils qui seraient en mode aliasing ? Ça tombe bien, j’ai tout un billet de blog sur le pixel art dans Krita, et je traite de ça là-dedans 😉
Voilà, j’espère que ça aura pu vous aider 🙂 N’hésitez pas si vous rencontrer d’autres difficultés !
Ça m’aide beaucoup ! Je vous remercie ! 😄
Bonjour et merci pour cet article.
J’ai un petit problème.
J’ai fait un dessin sur une feuille. Je l’ai scanné pour y travailler sur Krita. Dejà la galère pour le coloriage, parce que Krita ne voit pas les parties divisées en blanc et noir, bref j’ai du le colorier avec un outil petit à petit sur un calque. Mais après, (voilà mon problème) je voudrais l’exporter mais je n’arrive pas à enlever le calque (le petit masque semi transparent).
Svp pouvez-vous m’aider?
Merci d’avance.
Bonjour ! Pour travailler un dessin scanné, je vous conseille de faire un petit traitement pour séparer le noir du blanc avant d’appliquer vos couleurs. Pour cela rien de plus simple :
De cette manière vous aurez séparé votre dessin de votre fond et vous pourrez placer vos calques de couleurs par dessous sans problème.
Concernant votre soucis d’export, je ne comprends pas ce que vous désignez comme « petit masque semi-transparent » ? Vers quel format essayez-vous d’exporter votre image ? Si vous voulez juste désactiver un calque, vous pouvez le rendre invisible en cliquant sur le petit œil présent à côté du calque dans la liste des calques. Ça marche aussi pour les masques.
J’espère avoir pu vous aider !
Supers conseils ! Je viens de passer sur Krita et ça m’a bien servi, merci 🙂 !
Content que l’article vous aie été utile 🙂 amusez-vous bien avec Krita !
salut,je ne trouve pas de brush adapté pour avoir un trait « propre » en aurait tu a me conseiller?
Désolé pour la réponse tardive !
Pour un très propre je te conseille les brushes qu’on trouve dans la catégorie « Ink », elles sont très adaptées pour ça. J’aime beaucoup la brush pinceau de base « Basic-5_Size » et son équivalent avec un peu de texture, « Ink-7_Brush_Rough »
Bonjour et merci pour vos conseils mais es que vous pourriez mettre les outils en français car j’aimerais faire le lineart mais mon krita est en français.
Bonjour Amélie !
Voici l’équivalent en français des outils utilisés pour la partie lineart :
« Settings → Dockers → Tool Options » -> « Paramètres → Panneaux → Préférences d’outils »
« Brush Smoothing » -> « Lissage de la brosse »
J’espère que ça t’aidera 🙂
Bonjour votre aide et très utile cela ma beaucoup aider mais je ne sais pas comment rendre mon dessin en image pour l’envoyer pour un concoure
J’espère que vous pourrez répondre a ma question
Bonjour ! Désolé pour la réponse tardive.
Pour avoir un fichier image, il suffit d’exporter votre dessin dans un format image (comme JPEG ou PNG). Pour cela il faut aller dans « Fichier > Exporter… » et donner un nom finissant en « .jpg » ou « .png » à votre dessin.
Bonjour !
j’ai un problème avec l’option miroir horizontale et miroir verticale sur krita, quand je les utilises le trait que je fait ne se reflète pas de l’autre côté , est-ce normal ? peut-on y remédier ?
Je vous remercie d’avance ! 🙂
Bonjour !
Normalement l’option miroir vertical/horizontal devrait faire refléter votre trait de l’autre côté de l’axe de symétrie (la ligne en pointillés qui sépare votre document en deux). Par défaut, cette ligne coupe votre document de manière égal. Si vous ne la voyez pas elle est peut-être hors du document. Vous pouvez la recentrer (menu déroulant de l’outil de symétrie > recentrer la ligne miroir).
Il faut noter que cet outil ne fonctionne pas si vous utilisez des sélections. C’est-à-dire que si vous dessinez dans une sélection dans la partie gauche de votre document, votre trait ne sera pas dupliqué dans la partie droite, car aucune sélection ne s’y trouve. Assurez-vous d’avoir désélectionner l’entièreté du document avant d’utiliser les outils de symétrie (CTRL+MAJ+A pour tout désélectionner). C’est un piège dans lequel je tombe souvent, donc il se peut que ça soit votre cas aussi !
bonjour ! je vous remercie , j’étais bien tombé dans le panneau !!! XD
Bonjour, tout d’abord merci pour ce tuto! J’espère que vous pourrez m’aider : je n’arrive pas à dézoomer une fois que j’ai zoomer sur un document ; je dois le rouvrir pour avoir sa taille non zoomée. Je voulais également savoir si ce logiciel offrait l’option « halo », et si oui, je n’arrive pas a la trouver. Enfin, j’ai noté dans certains commentaires que le logiciel était en français, sauriez vous comment je peux changer la langue présente sur mon logiciel? Merci de votre lecture!
Bonjour ! Il est possible de zoomer/dézoomer sur votre document à l’aide de la molette de la souris, ou bien en utilisant les touches « + » (pour le zoom) et « – » (pour le dézoom) du pavé numérique. Vous pouvez aussi zoomer/dézoomer en utilisant la petite bûchette tout en bas à droite dans l’interface du logiciel. Elle se situe à droite d’un pourcentage qui vous indique le niveau de zoom du document d’ailleurs 🙂
Pour la langue, vous pourrez la changer dans « Paramètres -> Changer la langue de l’application » (ou « Settings -> Change Application Language » si vous l’avez en anglais 😉 )
Par contre, je ne vois pas bien de quoi vous parlez quand vous dites « option halo » ? Avez-vous un exemple ?
Passez une bonne journée !
Bonjour !
Vos astuces mon beaucoup aider à commencer les dessins sur KRITA, mais je ne sais pas comme faire pour que mes traits soit gros au début et finisse fin… Pouvez-vous m’indiquez comment faire si on peut le faire sur ce logiciel/si vous savez ? 🙂
Merci d’avance !
Bonjour ! Pour avoir ce genre de trait, il faut utiliser une brush dont la taille varie à la pression du stylet de votre tablette. Plusieurs brushes de base ont cette option activée, comme « Basic-5_Size » ou « Basic-5-Size_Opacity ». Plus généralement, les brushes de bases qui ont une icône ressemblant à un pinceau sont généralement sensible à la pression 😉 Si vous voulez activer cette sensibilité sur une autre brush, il faudra vous rendre dans l’éditeur de brush et d’activer l’option « Taille -> Pressure » dans les options de flux ! J’espère que ça vous aidera 🙂
merci beaucoup ! 😁
Bonjour, pour commencer merci pour tout ses conseils cela ma beaucoup aider pour commencer le dessin sur Krita ^^
Néanmoins j’aimerais savoir si il est possible de faire que le trait du stylos sois gros au début et finisse fin (je sais pas si vous voyez ce que je veux dire) ?
Merci d’avance ^^
Bonjour ! Je vous invite à voir ma réponse à Neptunia pour plus de détails 🙂